AdobeIllustratorでストロークを使ってハートの形を作成する
Adobe Illustratorは私の個人的なお気に入りの1つであり、多くのグラフィックデザイナーが印刷物やデジタルメディア用の素晴らしいグラフィックを作成するために使用しています。シンプルでありながら非常に便利なツールを使用して、このプログラムで本当に素晴らしいものを作ることができます。シンプルなストロークを作成し、そのストロークのフォーマットを編集するだけで、ハートのようなシンプルな形状を作成して、後でデザインプロジェクトで使用できる素晴らしいハートの形状に変換することもできます。シェイプをpngで保存して、Adobe Illustratorや他のデザインプログラムでデザインするときに、そのまままたは他のプロジェクトで使用することもできます。
- 空白のアートボードに対してAdobeIllustratorを開きます。アートボードのサイズは実際には重要ではありませんが、ハートの形を特定のサイズにしたい場合は、それに応じてアートボードの寸法を維持することをお勧めします。

空のアートボードでIllustratorを開きます。アートボードのサイズは、形状の大きさによって異なります。
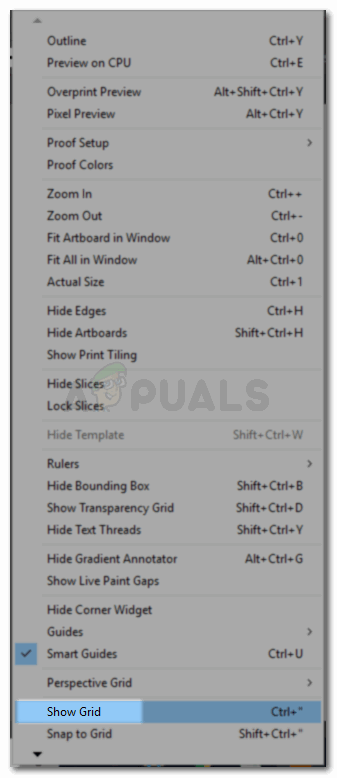
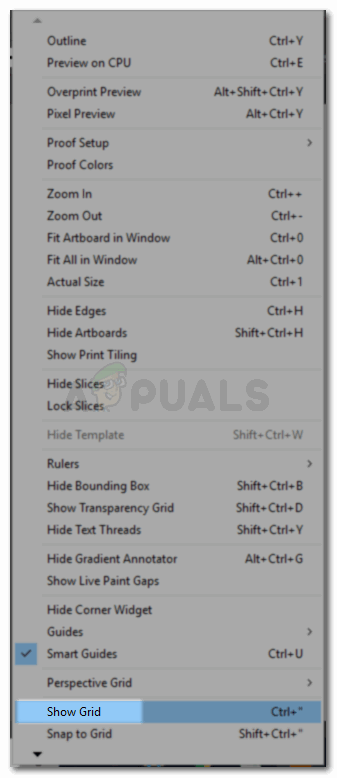
- 完璧なストロークを作成するには、ガイドとグリッドをアートボードに表示して、各辺の距離が対称になるようにする必要があります。グリッドをオンにするには、上部のツールバーの[表示]に移動し、下にスクロールして[グリッドを表示]のオプションを見つけます。これは、グリッドを非表示にするために戻ってくることができるのと同じ場所です。

グリッドを表示します。グリッドは、ページ上のどこに図形が配置されるかを正確に示します。グリッドは、何かを非常に対称的にする必要がある場合や、アートボード上のすべてのバランスを取りたい場合に非常に役立ちます。
- これがアートボードの表示方法です。

アートボードはグリッド対応です
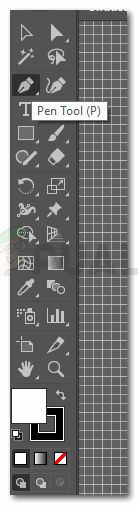
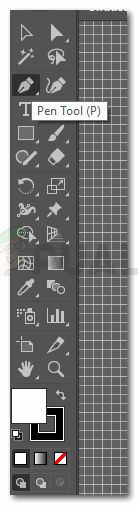
- 左側のツールバーからペンツールを選択します。ここには、デザイン用のすばらしいツールがすべて配置されています。写真のようにペンのように見えるものを選んでください。キーボードの「CTRL」と「p」を同時に押してペンツールにアクセスすることもできます。

ペンツールを選択します。これに線形状ツールを使用したい場合は、それも実行できます。ただし、ペンツールを使用して1つのストロークを作成することをお勧めします
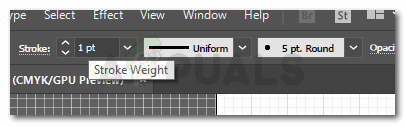
ストークのデフォルト設定は、下の画像のようになります。そして、これは、多くの作業をせずに、単純なストロークをハートの形に変更するための主なトリックです。

ペンツールストロークのデフォルト設定は次のようになります。これらは変更できます。ただし、ストロークを目に見えるようにするには、色を黒または赤に保ちます
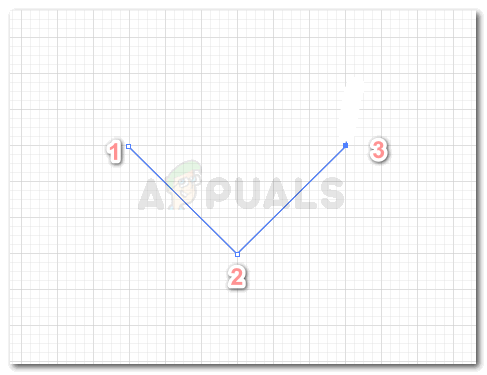
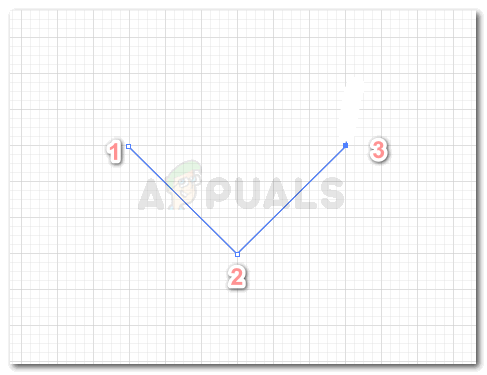
- ペンツールを使用して3つのアンカーポイントを作成する必要があります。これが私の描き方です。対称性を念頭に置いて、ポイント1からシェイプを開始し、ポイント2、次に3に拡張して、Enterキーを押しました。エンターキーを押さなくても、3を作った後rdアンカーポイント、左側のツールバーの最初の一般的な選択ツールをクリックすると、作成したストロークが作成されます。

これは、ペンツールを使用しているときにストロークが青色で表示される方法です。
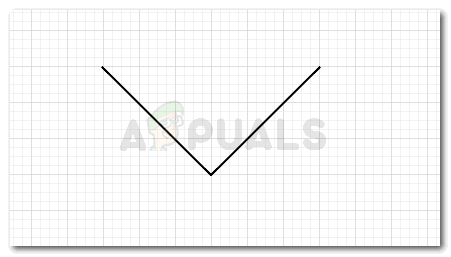
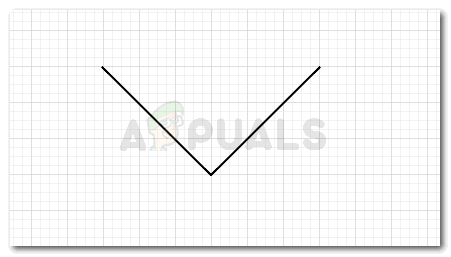
ストロークのウェイトは、見やすくなるようなウェイトにしてください。

Enterキーを押すか、選択ツールをクリックすると、ストロークがより目立つようになります。
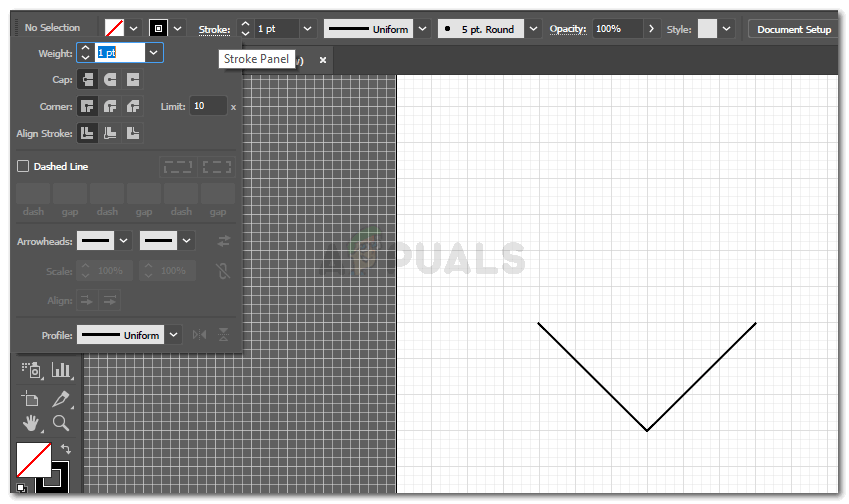
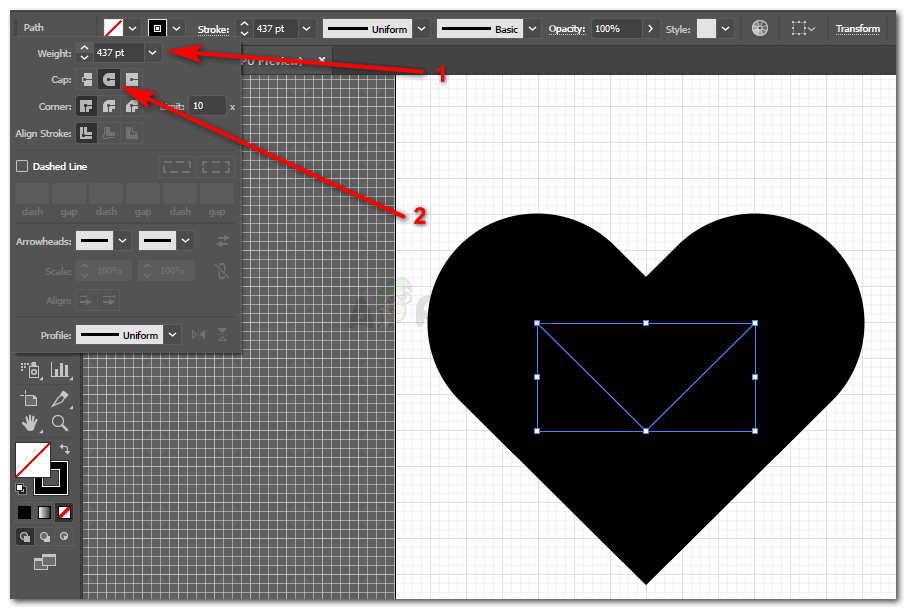
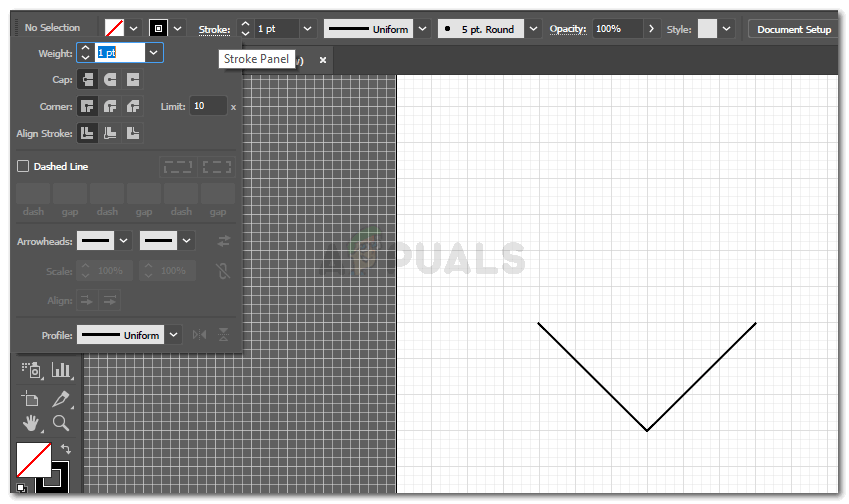
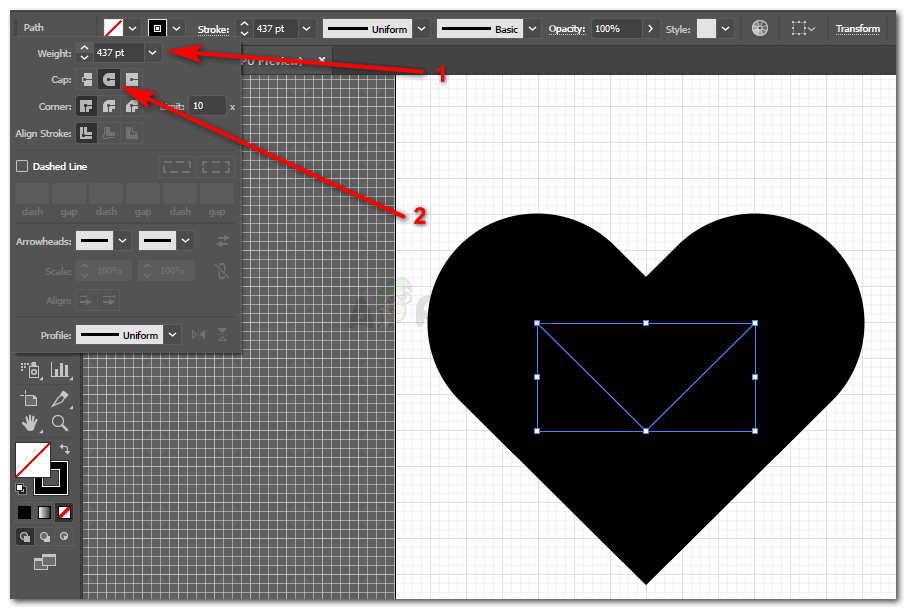
- これで、上部のツールバーのストロークパネルにアクセスする必要があります。カーソルでストロークという単語をクリックすると、ストロークのその他のオプションが目の前に表示されます。これらのオプションを使用して、キャップ、コーナー、線の整列、破線、およびその他の線の書式を編集できます。この単純なストロークをハートの形に変えるには、ストロークの重みを増やし、キャップを最初のオプションから曲線のような2番目のオプションに変更する必要があります。各セクションを変更する方法で、ストロークの変更をプレビューできます。

[ストローク]をクリックすると、ストロークやその他の関連する編集用のこの拡張ツールバーが表示されます。

この形状を作成するには、重量とキャップを変更する必要があります
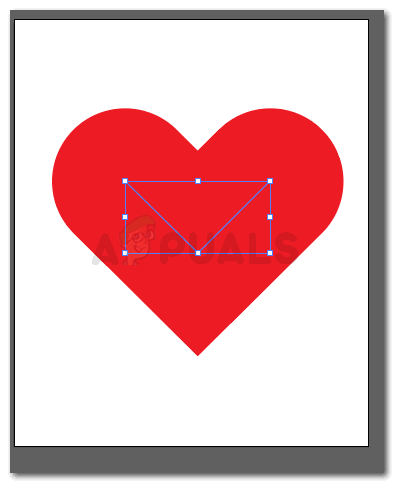
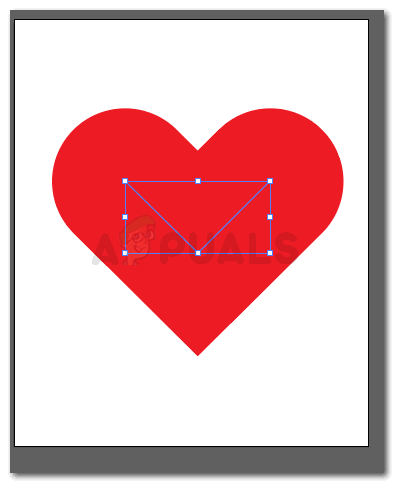
- ハートの形が正常に作成されました。ここでシェイプ/ストロークが選択されていることがわかります。これは、ハートのシェイプに変換した単純なVでした。
- ストロークの左側のツールバーからカラーパネルにアクセスして、ストロークの色を変更できます。ここで作成したのはシェイプではなくストロークであるため、塗りつぶしの色を追加または変更することはありません。したがって、ストロークを赤やその他の色、さらにはパターンにしたい場合は、ストロークの色を変更します。編集しているストロークの色なので、アウトラインの色タブを使用します。

色を変える

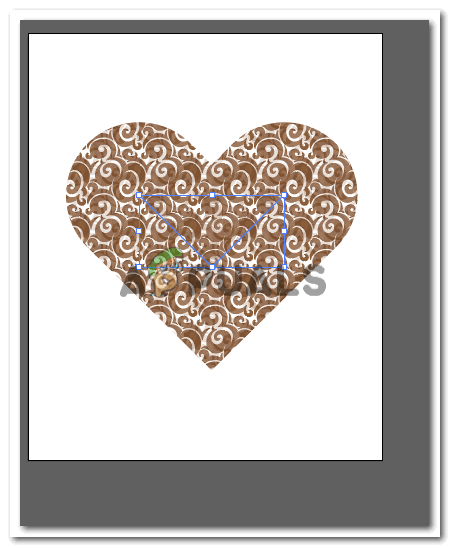
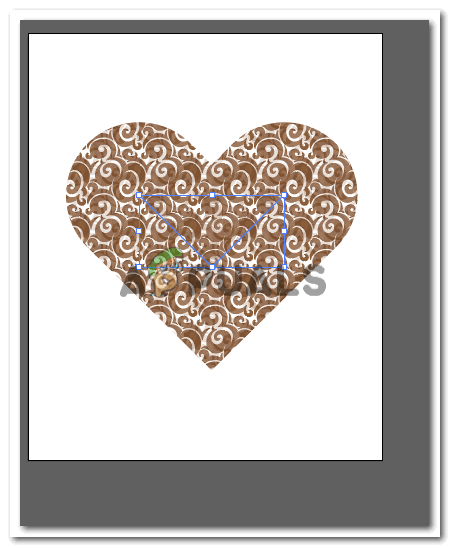
パターンを追加する