インターネット上には、「」をチェックしたいユーザーがたくさんいます。 最終更新日 ’ウェブサイトの日付。これは、ユーザーがWebサイトを分析している場合、または個人的な理由でWebサイトが最後に更新されたのはいつかを知りたい場合に役立ちます。

document.lastModifiedコマンドを実行しています
特定のWebサイトがいつ更新または変更されたかを確認する方法はいくつかあります。ここで、変更/更新とは、ウェブサイトのコンテンツまたはそのレイアウトがウェブサイトの所有者または開発者によって変更されたことを意味します。 「document.lastModified」コマンドを使用して変更日をすぐに確認できます。また、Googleでアラートを設定してジョブを実行し、メールで通知を受け取ることもできます。
Webサイトが最後に変更された日時をどのように確認しますか?
日付をすぐに確認したり、それに応じてアラートを設定したりする方法をいくつか紹介します。
- を使用して JavaScript 日付を即座に確認するコマンド。
- 使用する HTTPヘッダー ウェブサイトを分析した後。
- 使用する XMLサイトマップ ウェブサイトのサイトマップを開き、LastModifiedの日付を確認します。
- 使用する Google検索 追加のパラメータを検索エンジンに渡すことによって。
- を使用して インターネットアーカイブ 。最終変更日は正確ではないかもしれませんが、大まかなアイデアが得られます。
- 使用する サードパーティの代替 無料または有料でサービスを提供します。
ソリューションに進む前に、ChromeやFirefoxなどの適切なブラウザがコンピュータにインストールされていることを前提としています。さらに、サイトにアクセスするには、サイトの正確なURLが必要になります。
方法1:document.lastModifiedを使用する
JavaScriptには、任意のWebサイトの最終更新日を確認するために使用できる気の利いたコマンドがあります。これは2つの方法で実行できます。上部のアドレスバー内でコマンドを実行するか、Webサイトに対してブラウザのコンソールを開いてそこでコマンドを実行することができます。アドレスバーから始めて、両方の方法を実行します。
- 分析するWebサイトに移動します。次に、上部にあるアドレスバーをクリックして、そこからすべてのテキストを削除します。
- 今 タイプ 次のコマンド 手 。 Chromeがキーワード「javascript」を削除したためにコマンドのコピー貼り付けが機能しないケースがいくつかありました。
javascript:alert(document.lastModified)
- 今プレス 入る 。 Webサイトが最後に変更された日付を示すJavaScript通知ボックスが表示されます。
コマンドを実行するもう1つの方法は、Webサイトがバックグラウンドで開いているときにWebブラウザーのコンソールを使用することです。以下の手順に従ってください。
- ウェブサイトを開き、をクリックします F12 または Ctrl + Shift + J 開発者ツールにアクセスするため(ドキュメントを参照することで、他のブラウザーの手順を複製できます)。
- 次に、に移動します コンソール 次に、次のコマンドを実行します。
javascript:alert(document.lastModified)
- 前の方法と同様に、Webサイトが最後に変更された日付を通知する小さなウィンドウが表示されます。

document.lastModifiedコマンドを実行しています
方法2:Sitemap.XMLを使用する
サイトマップを使用すると、Webサイトの所有者は、Web上のクローラーにURLの一部をクロールできることを通知できます。サイトマップには追加のオプションもあり、ウェブマスターは、最後に更新された日時や時間の経過に伴うWebページの更新量(頻度)など、他のさまざまな情報を含めることができます。これを活用し、この方法を使用して最終更新日を抽出しようとします。
注意: すべてのウェブページがサイトマップを使用して最終更新日を持っているとは限らないことに注意してください。見つからない場合は、以下にリストされている他の解決策に進んでください。
- 確認したいウェブサイトに移動します。
- さて、 追加 アドレスバーに入力したWebアドレスの前にある次のアドレス。
/sitemap_index.xml
たとえば、次のコードを確認してください。
前:appuals.com後:appuals.com/sitemap_index.xml
- ここでは、Webサイトにあるすべてのサイトマップと最終更新日を一覧表示する表が表示されます。

Sitemap.XMLの使用
注意: これは正確な表現を与えないかもしれませんが、それはユーザーにアイデアを与えます。
解決策3:Archive.orgを使用する
ウェブサイトが最後に変更された時期を知るためのもう1つの便利な方法は、インターネットアーカイブをチェックすることです。インターネットアーカイブ(ウェイバックマシンとも呼ばれます)は、Webサイトが最後に更新されたのはいつか、または現在頻繁に更新されているかどうかを大まかに知ることができます。これにより、JavaScriptを使用して取得したように、Webサイトが更新された「正確な」日付はわかりませんが、大まかなアイデアが得られる可能性があることに注意してください。
アーカイブの背後にある考え方は、さまざまなWebサイトとそのコンテンツのスクリーンショットをWeb経由で取得し、時間をかけて保存することです。メタデータを簡単に確認したり、サイトのアーカイブされたコピーを確認したりできます。
- 案内する アーカイブの公式ウェブサイト 上部にあるアドレスバーにウェブサイトのアドレスを入力します に沿って httpsでも。
- これで、メタデータが転送され、最終更新日のアイデアを取得したり、次のオプションを選択したりできます。 アーカイブされたウェブサイト 同様に。

Archive.orgで更新頻度を確認しています
方法4:Googleアラートを作成する
ウェブサイトが所有者または開発者によって更新されたときにすぐに通知を受け取りたい場合は、Googleアラートを選択できます。 Googleアラートは、ユーザーがコンテンツの変更を確認できるようにするサービスです。これは通常、Googleのクローラーがウェブサイトをクロールして追加されたコンテンツを確認したときに発生します。次に、Googleアラートに登録されているユーザーのメールアドレスにメールを送信してユーザーに通知します。これは ない 最終変更日を提供しますが、提供されます 未来 変更が加えられた場合にアラートを出します。
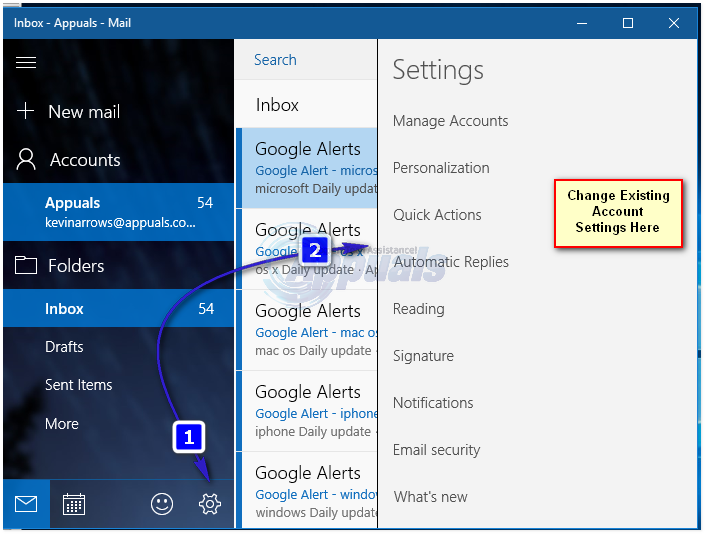
- に移動します 公式のGoogleアラート アカウントへのサインインを求められる場合がありますので、必ずサインインしてください。
- 次に、Webサイトのアラートを作成する必要があります。上部のアドレスバーにウェブサイトのアドレスを入力し、をクリックします アラートの作成 。

ウェブサイトのGoogleアラートの作成
- あなたもクリックすることができます オプションを表示 デフォルト設定を変更できるようにします。アラートを作成すると、ウェブサイトの更新に関する以下のようなメールが届きます。 Googleアラートからアラートを削除することで、将来いつでもアラートを削除できます。

ウェブサイトのGoogleアラート