Chromeの未読バッジ
最近のコミット Chromium Gerrit 名前付き バッジスコープのサポートを追加します Googleが取り組んでいることを示しています バッジAPI 。ウェブサイトは、Googleの将来のAPIを使用して、ブックマーク、開いているタブ、ウェブアプリとPWAに未読の通知バッジを表示します。これらのバッジは、iOSおよびWindowsで表示されるものと同様に機能します。
Googleの開発者は、に公開された提案でBadgingAPIのアイデアを説明しています。 GitHub 。 Googleはしばらくの間このアイデアを実装することを計画していたようです。デスクトップ版のGoogleChromeを使用している人は、通知ドットに気付いているはずです。次のステップは、通知ドットの上に未読カウントを追加することです。

ブックマークとタブ用のChrome未読バッジ
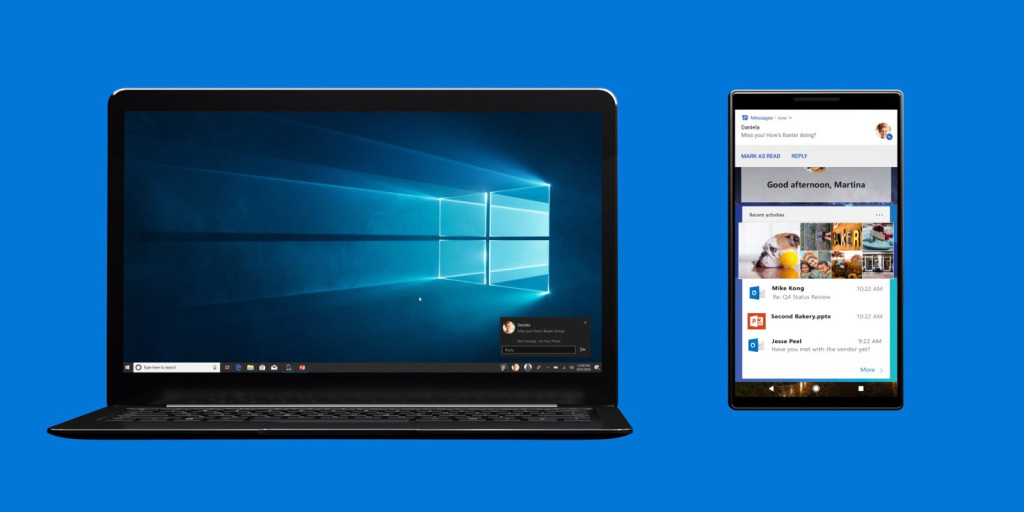
GitHubプロジェクトページのバッジのモック画像は、未読のバッジが携帯電話で通知を提供するAndroidアイコンのアイデアに基づいていることを示しています。グーグルがその計画を進めることを決定した場合、それは間違いなく便利な機能になるでしょう。
通常、Googleメッセージ、WhatsApp、Slackなどのさまざまなメッセージングアプリを別々のタブで開いているChromeユーザーに役立ちます。さらに、ブックマークの未読バッジは、Webページを手動で開く必要がないように設計されています。バッジは、未読の通知について直接通知します。このアイデアは、最終的にページを開くために必要なメモリリソースを節約するため、非常に興味深いものに聞こえます。
による 設計図書 、開発者は、未読数またはインジケーターのいずれかを選択して通知を表示できます。
数字なしでステータスインジケーターフラグを表示したいだけの場合は、引数なしでBadge.setとBadge.clear(プレイヤーが入居する番であることを示すために行われる可能性があります)を呼び出して、APIのブールモードを使用します。マルチプレイヤーゲーム)。
BadgingAPIは現在提案の初期段階にあることは言及する価値があります。ただし、Chromiumチームがすぐにプロジェクトに取り掛かる可能性は十分にあります。その間、あなたは通過することができます バッジAPI そして バッジAPIExplainer 詳細を調べるために。
タグ クロム グーグル