ユーザーがブラウザコンソールを開きたい最も一般的な理由は、ページ編集の問題、インターフェイス要素の破損、ブロックの誤動作、その他の種類のJavaScriptエラーや競合を特定することです。ただし、各ブラウザには独自のショートカットと手順があり、最終的にはコンソールを開いて、アクセスしたWebページのバックエンドを確認できます。

デフォルトのブラウザでコンソールを開く方法
市場シェアが5%を超えるブラウザは4つしかないため(Chrome、Safari、Edge、Firefox)、それぞれでコンソールを開く複数の方法を紹介します。ただし、ブラウザごとに、要素とエラーは通常、色分けされ、ラベルが異なることに注意してください。
GoogleChromeでコンソールを開く方法
Chromeでは、実際には3つの異なる方法で組み込みのコンソールを開くことができます。
使用しているChromeビルドに関係なく、次のショートカットのいずれかを使用して、組み込みのコンソールを開いたり閉じたりできます。
- F12
- Ctrl + Shift + J(MacではCmd + Option + J)
同じショートカットを使用してコンソールを非表示にすることもできることに注意してください。デフォルトでは、Google Chromeのコンソールは画面のちょうど半分を占めますが、中央のスライダーを使用して比率を簡単に調整でき、ブラウザーは次にコンソールを開いたときに変更を記憶します。
特定の要素に焦点を合わせたい場合は、マウスでその要素を強調表示してから右クリックするだけです> 検査します。 これにより、 要素 タブと スタイル コンソールのタブ。手元の要素に焦点を合わせることができます。

GoogleChromeのコンソールで要素を検査する
ただし、GoogleChromeのGUIメニューからコンソールにアクセスすることもできます。これを行うには、右上隅にあるアクションボタンをクリックして、 その他のツール>開発者ツール 。

開発者ツール
できるだけ効率的に作業したい場合は、次のリストをご覧ください。 Chromeコンソールのショートカット あなたが使用できること。
Google MicrosoftEdgeでコンソールを開く方法
他のすべてのブラウザと同様に、 マイクロソフトエッジ また、インタラクティブなデバッグやアドホックテストを行う開発者向けのコンソールツールもあります。
このツールは、アクセスされているWebページに関連する情報をログに記録します。 Javascript、ネットワークリクエスト、および セキュリティエラー 。
Microsoft Edgeでコンソールツールを開く簡単な方法は、事前定義されたショートカットを使用することです( F12キー )。
ただし、GUIメニューから[ アクションボタン(左上隅)>その他のツール>開発者ツール 。

GUIメニューからEdgeで開発者ツールを開く
また、他のブラウザーの機能と同様に、Microsoft Edgeでは、組み込みのコンソールを使用して特定の要素を検査することもできます。これを行うには、要素を選択して右クリックし、を選択します。 要素を検査します。

MicrosoftEdgeの要素を検査する
MicrosoftEdgeの組み込みコンソール内で使用できる便利なショートカットのリストを次に示します。
| フォーカスモードでコンソールを起動する | Ctrl + シフト + J |
| コンソールへの切り替え | Ctrl + 2 |
| 別のDevToolsタブからコンソールを表示または非表示にする | Ctrl + 「 (バックティック) |
| 実行(1行コマンド) | 入る |
| 実行せずに改行(複数行コマンド) | シフト + 入る または Ctrl + 入る |
| コンソールからすべてのメッセージをクリアします | Ctrl + L |
| ログをフィルタリングする(検索ボックスにフォーカスを設定する) | Ctrl + F |
| オートコンプリートの提案を受け入れる(フォーカスがある場合) | 入る または タブ |
| 前/次のオートコンプリートの提案 | 上矢印キー / 下矢印キー |
MozillaFirefoxでコンソールを開く方法
Mozilla Firefoxの組み込みコンソールは、これまでに分析した他の同等のコンソールとは少し異なります。これが意味するのは、ブラウザの画面を半分に分割するのではなく、スタンドアロンウィンドウで自動的に開くということです。
これにより、2番目の画面を持つユーザーにとってより生産的なアプローチが可能になりますが、1つの小さな画面で作業する必要があるユーザーの邪魔になる可能性があります。 (このシナリオの場合は、Alt + Tabショートカットを使用して、Firefoxと関連するブラウザコンソール間を行き来できます。
Mozilla Firefoxで組み込みのブラウザコンソールを開くには、次の3つのオプションがあります。
- ユニバーサルショートカットを使用することができます– Ctrl + Shift + J (または Cmd + Shift + J Macの場合)
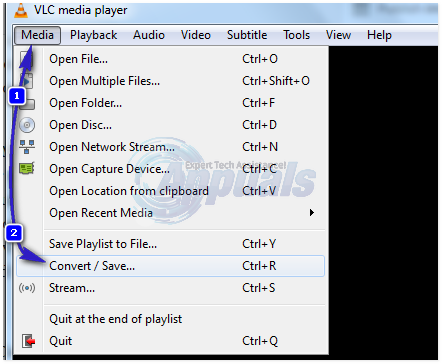
- アクションメニューから開くことができます–アクションメニューをクリックして> Web開発者>ブラウザコンソール 。

ブラウザコンソールへのアクセス
- または、コマンドラインからFirefoxを起動し、「-jsconsole」引数を渡すことで、ブラウザコンソールを直接開くように強制することもできます。
/Applications/FirefoxAurora.app/Contents/MacOS/firefox-bin -jsconsole
注意: Firefoxには Webコンソール 、これはブラウザコンソールと非常によく似ていますが、ブラウザ全体ではなく、単一のコンテンツタブに適用されます。
GoogleSafariでコンソールを開く方法
これまで見てきた他のすべてのブラウザとは異なり、Safariのエラーコンソールはデフォルトで無効になっています。このため、ブラウザで有効にするには、追加の手順を実行する必要があります。
これを行うには、Safariを開き、 環境設定 タブ。中に入ると 環境設定 タブをクリックし、[詳細設定]タブをクリックして、関連するチェックボックスをオンにします。 開発を表示 メニューバーのメニュー。

Safariでコンソールを有効にする
コンソールを表示したので、にアクセスしてコンソールを開くことができます。 発展させる 上部のタブをクリックして エラーコンソールを表示 。

Safariでエラーコンソールを表示する
それを念頭に置いて サファリ エラーコンソールを動的に表示する方法があります。コンソールを開いたときにウィンドウが小さい場合は、まったく別のウィンドウに表示されます。
ページと同じウィンドウでコンソールを開きたい場合は、エラーコンソールを開く前に、ブラウザウィンドウがフルサイズであることを確認する必要があります。

Safariでエラーコンソールを開く
タグ ウィンドウズ 読んだ4分