AdobeIllustratorでバナーを作成する方法を学ぶ
Adobe Illustratorは、特にバナーのような大きなものをデザインするときに使用する、私のお気に入りのソフトウェアの1つである必要があります。この理由は非常に明白です。Illustratorの色は非常に鮮明で、ピクセル化なしで非常に見栄えがよく、他のデザイナーがデザインに望むものは何ですか。
バナーはマーケティング部門に限定することはできませんが、企業は製品のバナーを作成して表示します。個人はパーティーや関連イベントのバナーを作るのも好きです。たとえば、卒業パーティーや新しい親のためにお祝いのバナーを作成します。バナーを使用してメッセージを送信することは素晴らしいアイデアかもしれません。以下の簡単な方法を使用して、AdobeIllustratorですばらしいバナーを作成する方法を次に示します。デザインはあなたの創造性によって明らかに異なる可能性があります。バナーを作成するために使用できるツールの基本的なガイドラインを示しています。
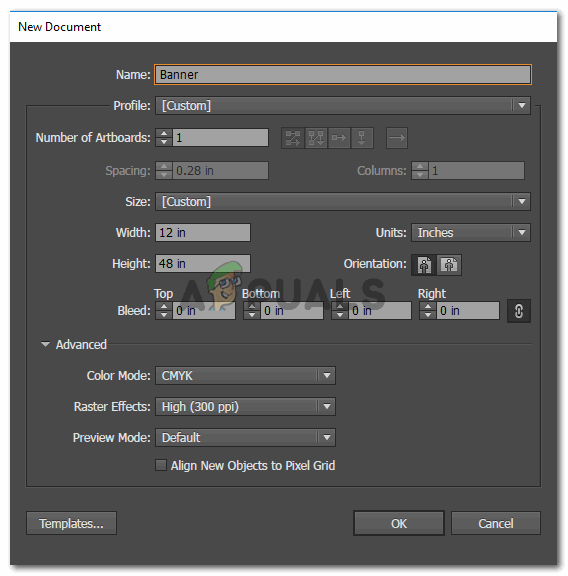
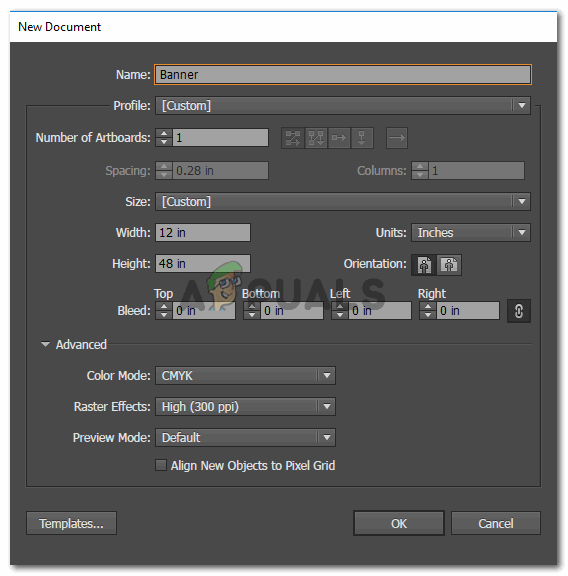
- Adobe Illustratorを開き、アートボードの寸法の詳細を入力します。バナーですので、バナーの大きさをよくご確認ください。デザインが小さいスケールで作成されている場合、デザインを大きいスケールで印刷することはできません。バナーの幅に12インチ、高さに48インチを使用しました。このサイズよりも小さいものを作成したい場合は、それに応じて設定をいつでも自由にカスタマイズできます。

詳細を追加します。正しい高さと幅の設定を使用していることを確認してください。バナーのサイズが実際にどのくらいになるかを確認したい場合は、布を手動で測定できます。
- これはあなたのバナーアートボードがどのように見えるかです。ここで、バナーが常に水平方向にあるとは限らないことに注意してください。それらは垂直方向にすることもできます。したがって、2つのうちのいずれかを選択した場合、すべてが本当に良い場合です。

私が取り組んでいる私のバナーアートボード。
- 左側のツールは、何でも作るために使用できるツールの多くのオプションを提供します。たとえば、このアートボードに装飾的なバナーを作成して、バナーをより面白くすることを考えました。これを行うには2つの方法があります。左側のペンツールを使用して、手動でバナーを描くことができました。これは、ペンのように見える左側のバーの3番目のツールです。これは長いプロセスになる可能性があり、より多くの時間と注意を必要とし、初心者の場合はエラーが発生する可能性が高くなります。または、バナーにバナーを作成する別の方法は、線ツールを使用して、バナーのように見えるストロークを追加することです。はい、それはAdobeIllustratorで可能です。このためには、最初に左側のツールバーから線ツールを選択する必要があります。

このアイコンをクリックします。これはラインツールです。このツールを使用して、アートボードに線を引くことができます。
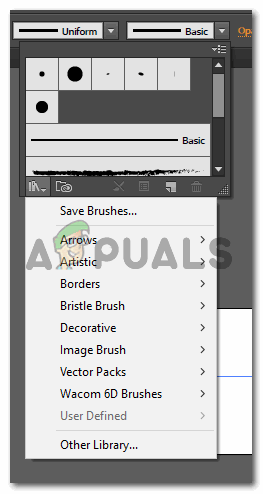
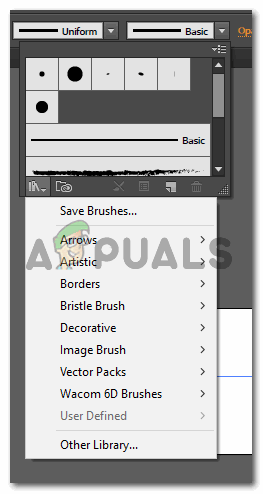
- アートボードに線を作成する前に、ツールのトップパネルを使用しました。これにより、線ツールのオプションがさらに表示されました。ここで、ストロークの見出しの前に、ストロークの2つのオプション、[均一]と[基本]があります。 Basicの場合は、下向きの矢印をクリックする必要があります。これで、基本的なタイプのストロークの代わりに使用できるすべてのストロークが表示されます。このパネルを開くと、ここには多くのオプションがありません。より良く、より興味深いオプションについては、本の束のように見えるタブをクリックする必要があります。これはライブラリです。

線ツールであろうと形状ツールであろうと、ストロークを変えるのに非常に役立つツールであるストロークタイプのライブラリ
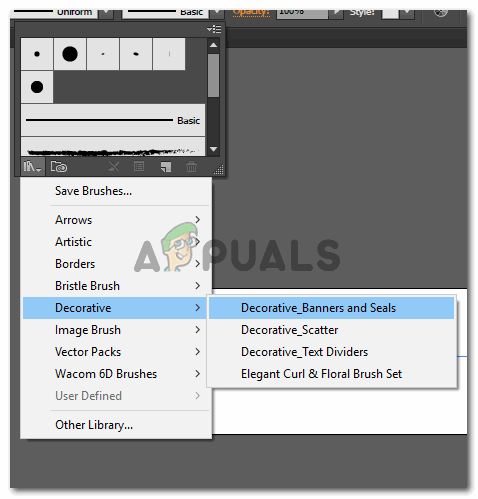
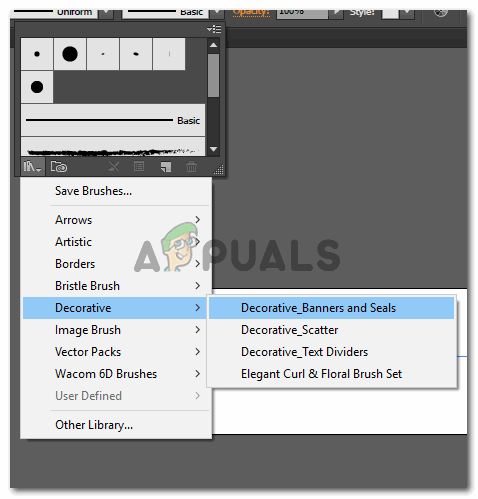
- このタブの下向きの矢印をクリックすると、選択できるストロークの拡張リストが表示されます。矢印、芸術的、そして選択できる長いリストがあります。バナーの場合は、「装飾」というオプションに移動し、表示される別の拡張リストから「装飾バナーとシール」を選択する必要があります。

装飾的なバナーとシール。
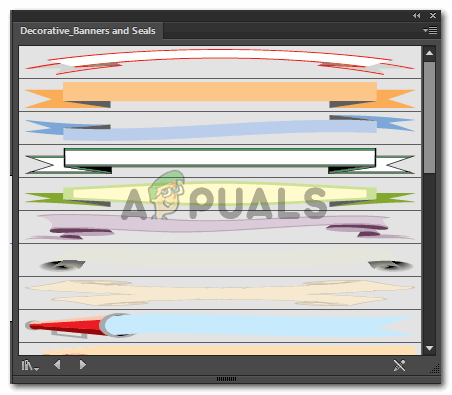
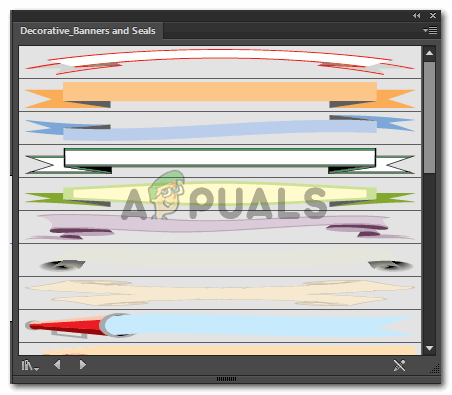
- このオプションをクリックすると、小さなウィンドウが開き、AdobeIllustratorのバナーとシールのコレクションが表示されます。これを選択して、デザインに使用できます。

私はあなたがそれをどのように使うことができるかをあなたに示すためにランダムにどれかを選びました。
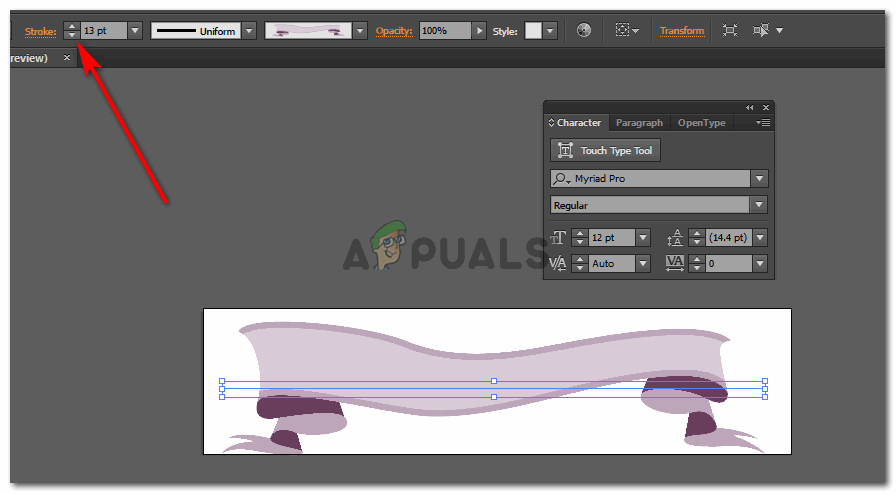
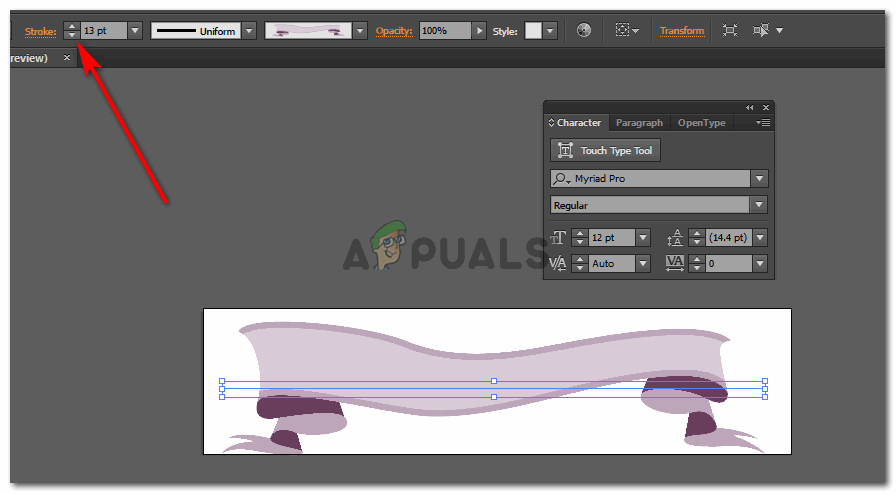
- ストロークのサイズを調整して、アートボードに表示される紫色のバナーのサイズを拡大または縮小できます。

ストロークのポイントを使用して、ストロークを調整します。数を増やすと、画像に示すようにストロークが広がります
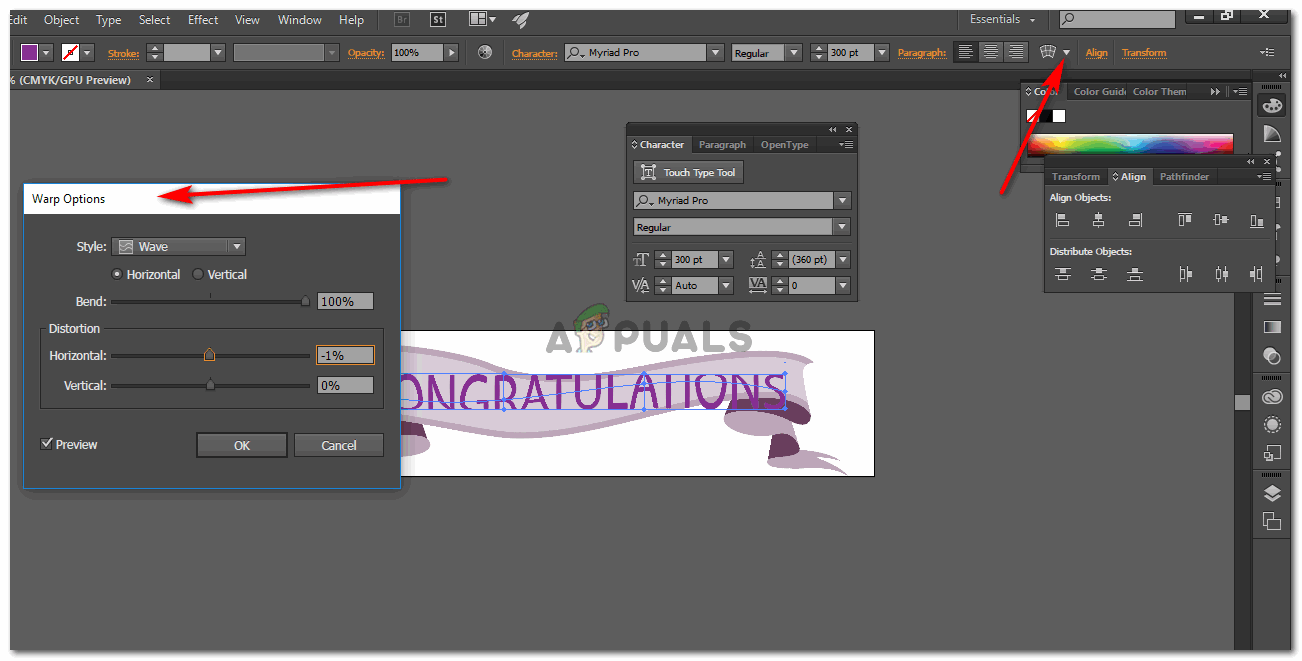
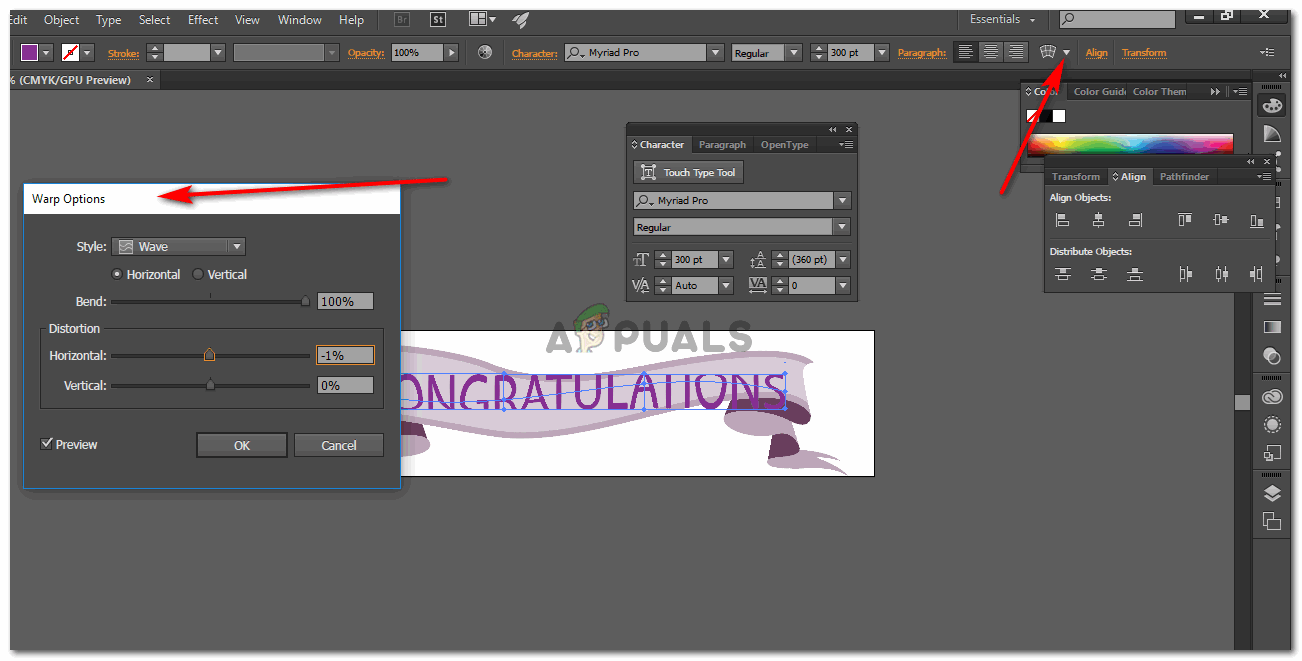
- 左側のツールパネルの大きなTであるテキストツールを使用して、追加する必要のあるテキストを追加します。テキストを追加すると、画面の右上隅にワープのアイコンが表示されます。それを使用して、実験して、どの種類のワープがテキストに最もよく見えるかを確認してください。ワープは基本的に、シェイプまたはテキストに曲線を追加します。

好きなようにテキストをワープします。
- バナーの準備ができました。

おめでとうバナー
自分が作ったものが気に入らない場合に備えて、購入する準備ができている素晴らしいバナーを見つけてください Shindigz 。