AdobeIllustratorを使用してイラストを作成する
ペンツール、直接選択ツール、シェイプツールを組み合わせて使用すると、AdobeIllustratorでウィッチハットを作成できます。これらのさまざまなツールを使用して、帽子の各部分を編集して、非常に魅力的な魔女の帽子を作ることができます。以下の手順に従ってください。
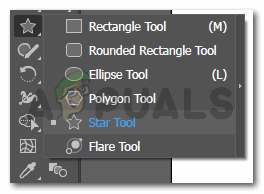
- シェイプツールをクリックします。デフォルトでは長方形になります。アイコンを右クリックすると、図形のさまざまなオプションが表示されます。リストから最後から2番目のオプションであるスターツールを選択します。

左側のツールパネルからスターツールを選択して三角形を作成します
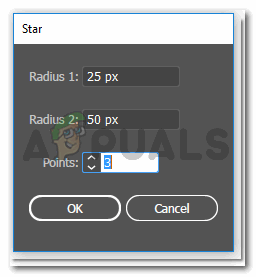
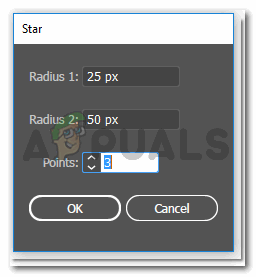
- 星だからといって、星を作るためだけに使えるわけではありませんが、他の形を作るために使うこともできます。星の形を選択し、アートボードを1回クリックすると、星のツールの設定を示すダイアログボックスが表示されます。描きたい形に合わせて設定を変えることができます。三角形を作りたいので、ポイントの数を5から3に変更して三角形を描き、[OK]をクリックします。

シェイプのポイントを3に編集します。これは、星ではなく三角形を作成するために必要なことです。
- 形状の大きさに応じて、アートボードに三角形を描きます。

三角形を描き、それに応じて編集して魔女の帽子の上部を作成します
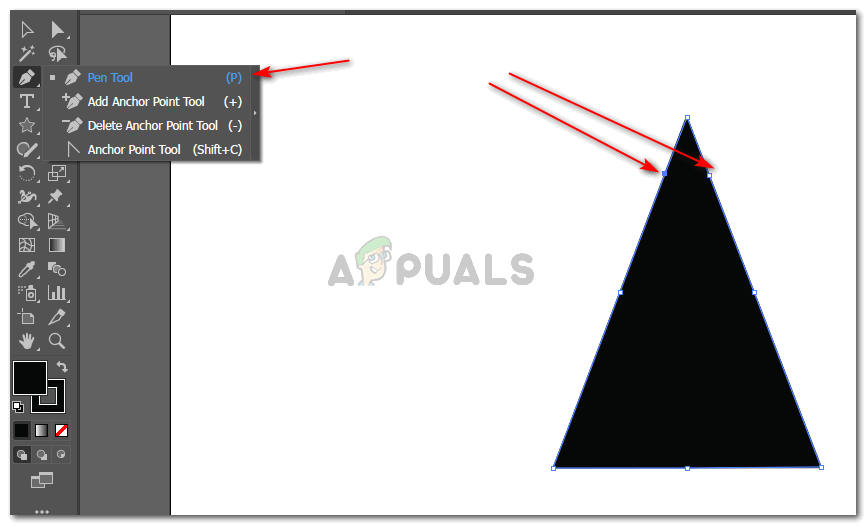
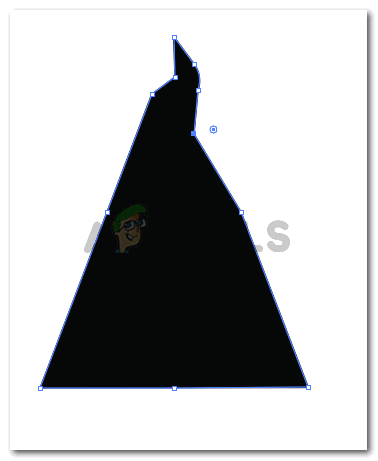
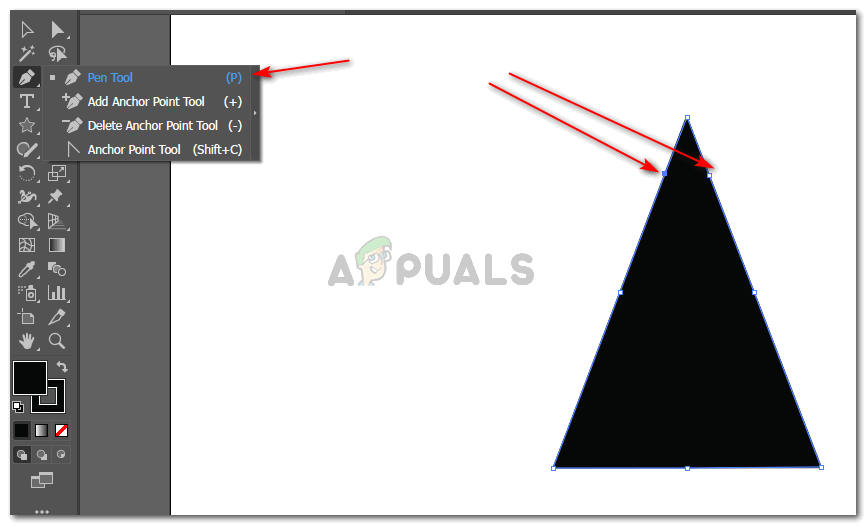
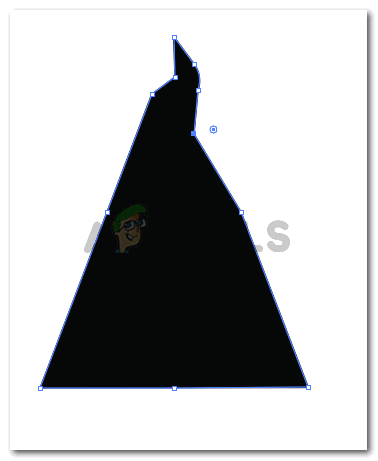
- このまっすぐなエッジの三角形に曲線を作成するには、ペンツールを使用して、形状を曲線にしたい三角形にアンカーポイントを作成します。下の画像は、上端だけの曲線を示しています。三角形の底辺にもいくつか追加して、より3Dに見えるようにしました。

ペンツールを使用して、後で湾曲するアンカーポイントを作成します
- 三角形にアンカーポイントを作成したら、直接選択ツールを選択して、これらのアンカーポイントを使用して、さまざまなパーツから形状をカーブさせます。

任意の形状のアンカーポイントをカーブさせるのに役立つ直接選択ツール

アンカーポイントのカーブ

帽子の上部が作られています。シェイプツールの代わりにペンツールを使用して、同じシェイプを作成できます
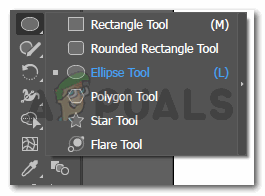
- ここで、ほとんどが巨大な円である帽子のより広い部分を作成するには、左側のツールバーから楕円ツールを選択する必要があります。これは、スターツールを選択したときと同じオプションです。

帽子の下部を作成するには、楕円ツールを選択する必要があります
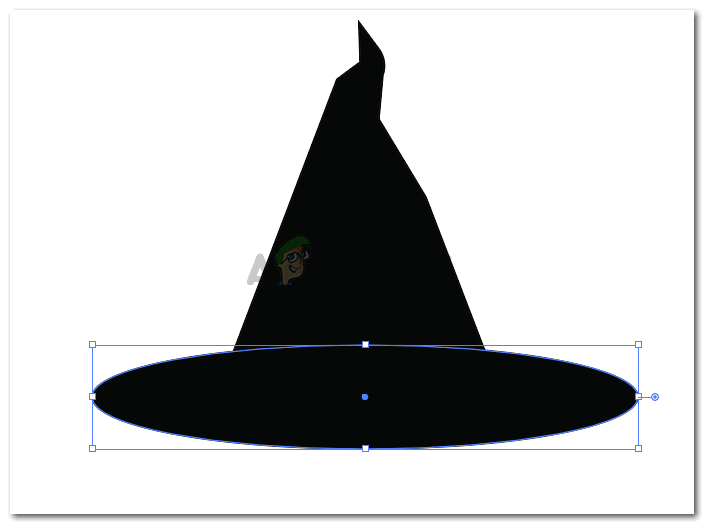
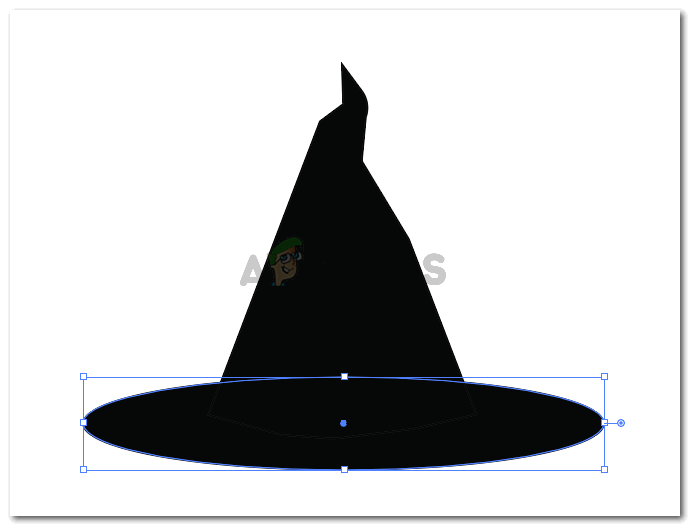
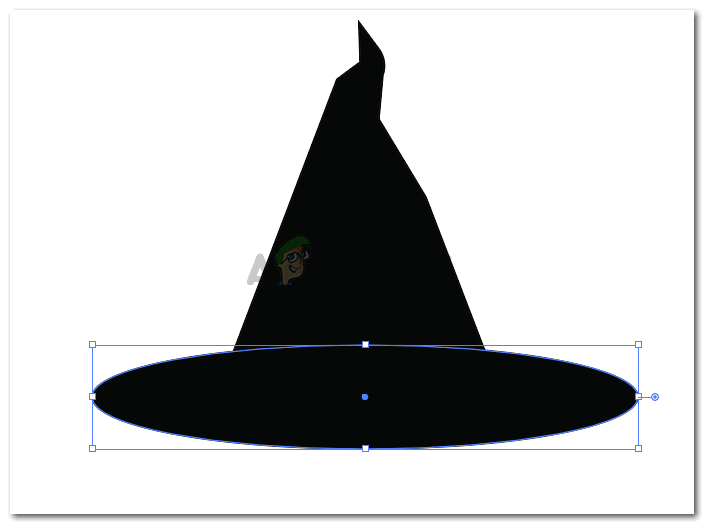
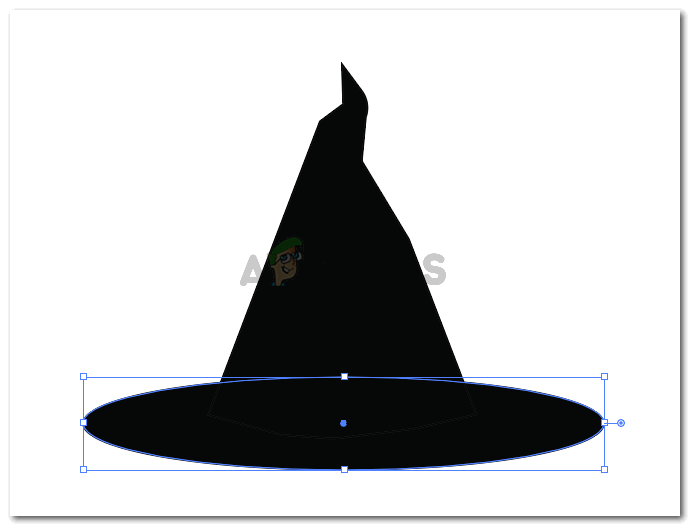
- 帽子の上部に応じて楕円形を描きます。小さすぎたり、広すぎたりしないでください。よりリアルに見えるように、帽子の上部に均等に比例していることを確認してください。

水平の楕円形を作る
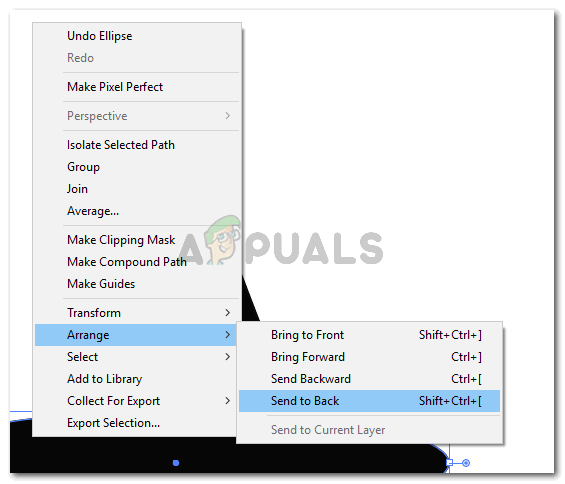
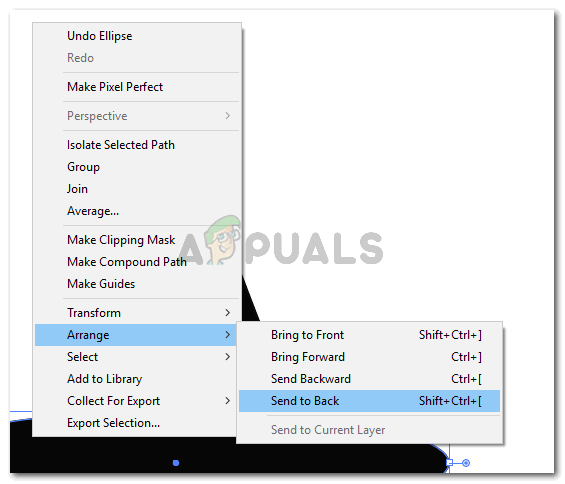
2番目の画像を作成すると、前の画像の上に描画されるためです。帽子をリアルに見せるためには、作成したばかりの楕円を帽子の上部の後ろに配置する必要があります。これを行うには、先ほど描いた楕円を右クリックし、[配置]というオプションに移動すると、オプションの拡張リストが表示されます。ここで、[最背面へ]のオプションを選択する必要があります。

三角形の後ろに並べて後ろに持っていきます
これにより、三角形の後ろに楕円が送信されます。

アレンジ
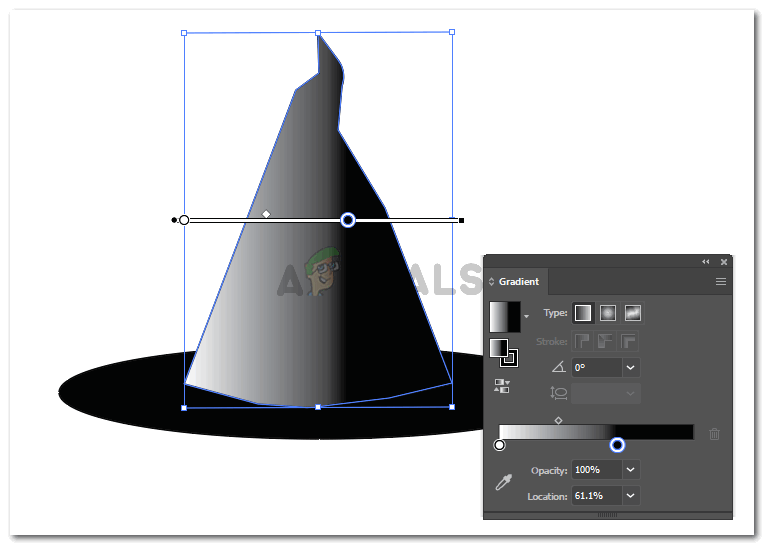
- 帽子全体を作成したら、帽子の色を変更して奥行きを加える必要があります。グラデーション塗りつぶしは、これに使用するものです。
- 左側のツールバーパネルの1つ、その右側に、塗りつぶしの3つのオプションがあります。中央にあるものを選択する必要があります。これは、のアイコンが表示されているため、グラデーション塗りつぶし用です。

図形にグラデーションを追加して、図形に奥行きを追加します
注:グラデーション塗りつぶしを追加する形状を選択する必要があります。形状を選択しないと、このグラデーション塗りつぶしを実装することはできません。
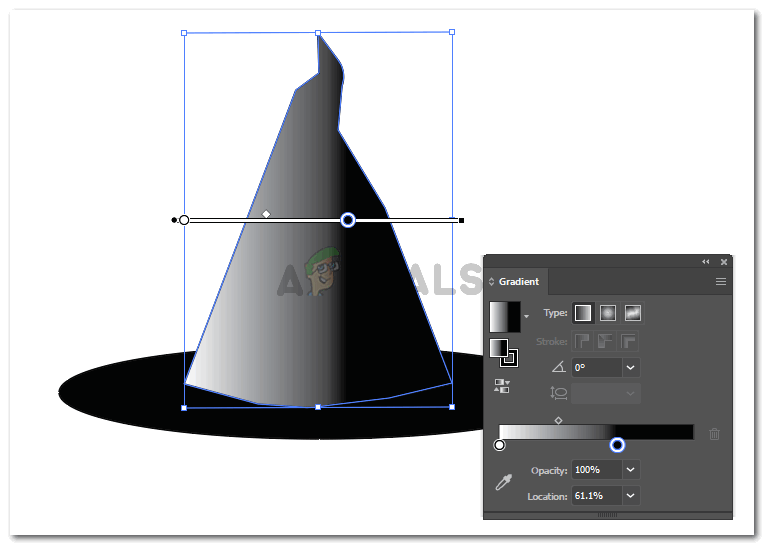
- 形状を選択すると、形状は次のようになります。

グラデーションを追加する形状を選択します。これは、グラデーションを追加すると帽子の上部がどのように見えるかです
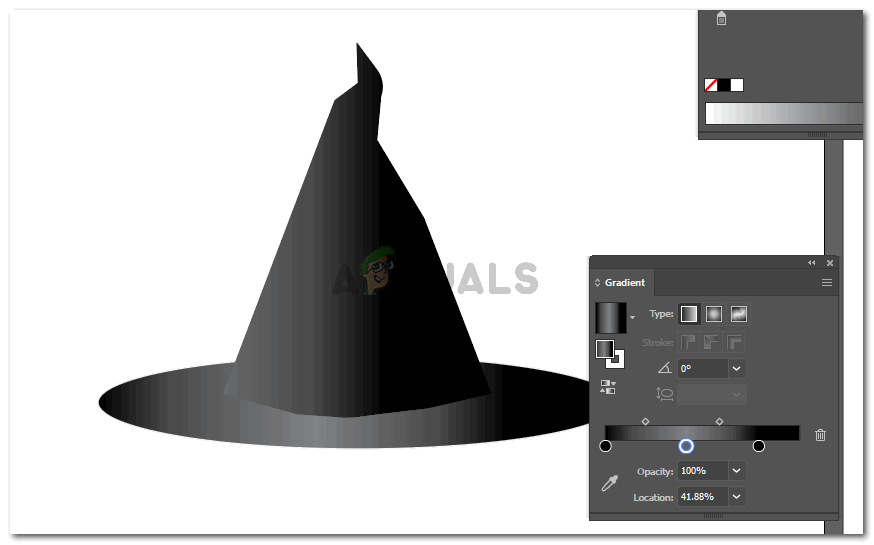
追加のグラデーション塗りつぶし設定オプションボックスが表示されます。ここで、塗りつぶしの色と、グラデーションを中央、端、または斜めから表示する方法を編集できます。
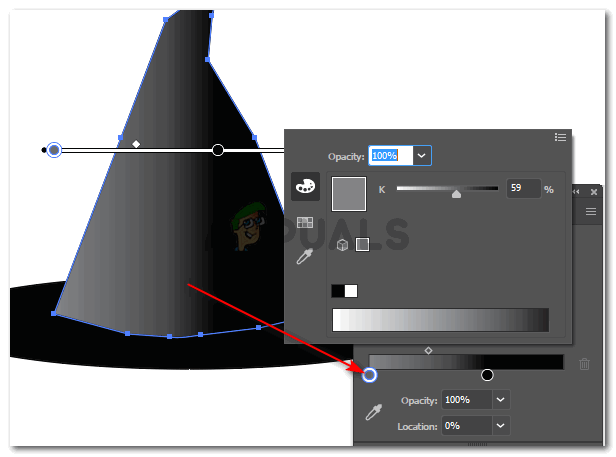
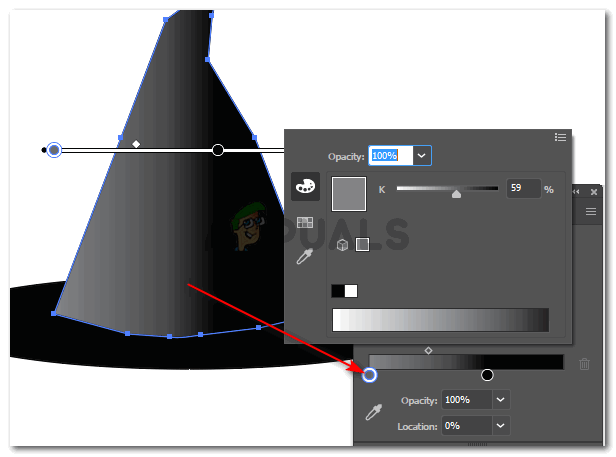
下の画像の円をクリックすると、グラデーションの色の濃淡を変更できます。
グラデーションの色を調整します
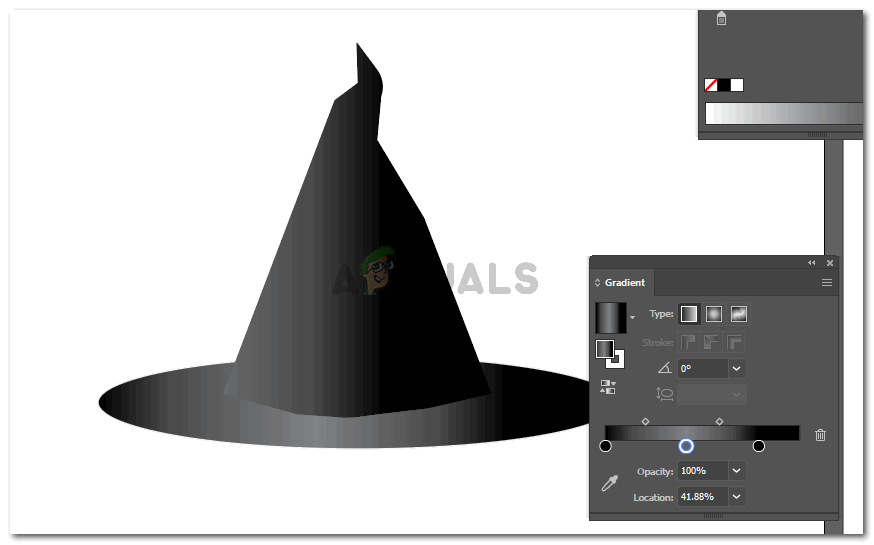
作成した楕円についても同じ手順に従い、それに応じてグラデーションを調整します。グラデーションは常に画像をよりリアルに見せます。下の画像でわかるように、ウィッチハットの最終的な結果を確認できます。

これで帽子が完成しました。